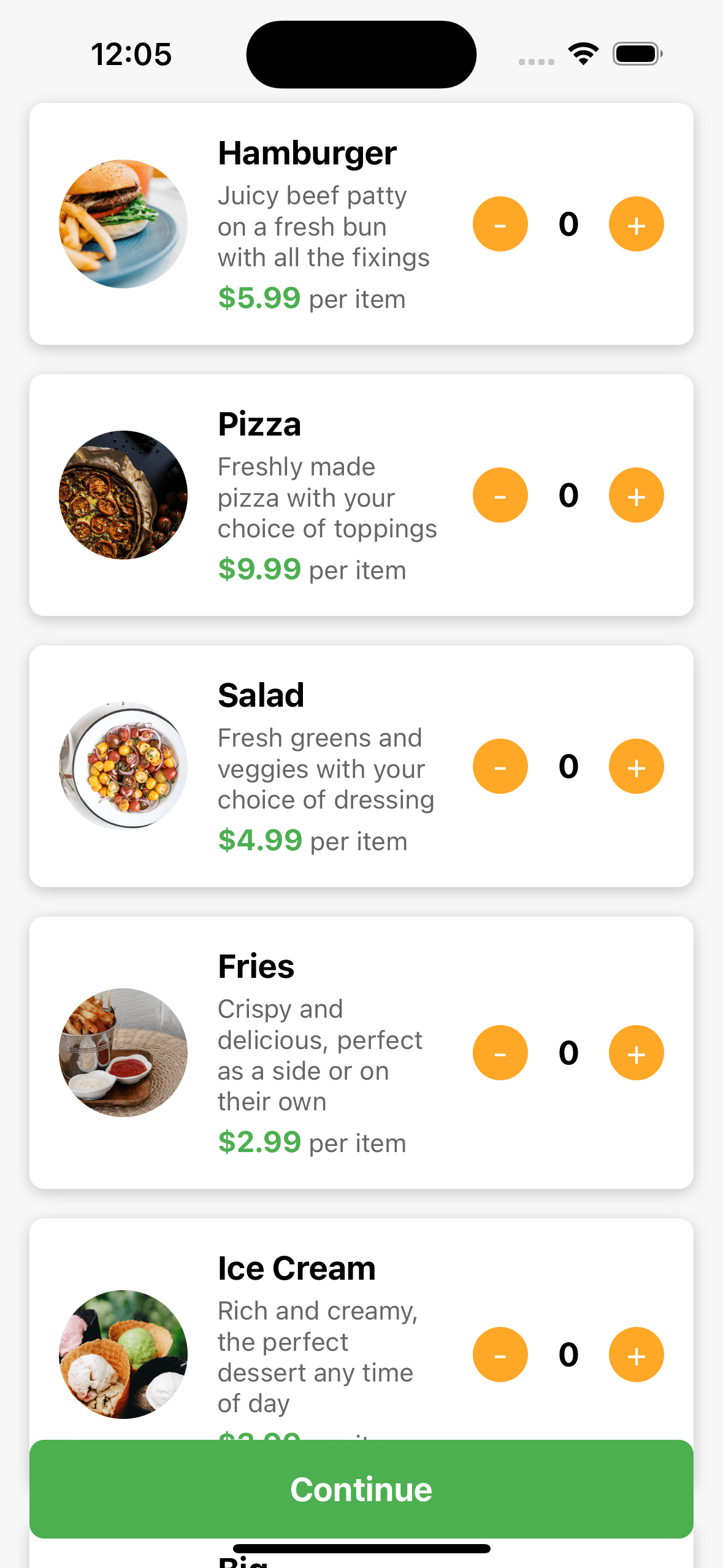
javascript - How can I position two buttons on top of the background side by side and at the bottom of the screen in React Native? - Stack Overflow

javascript - How can I position two buttons on top of the background side by side and at the bottom of the screen in React Native? - Stack Overflow

NPM Recommendation Request - Swipe Text Inside a List to Expose a Button Underneath - My List is Not Full Width : r/reactnative

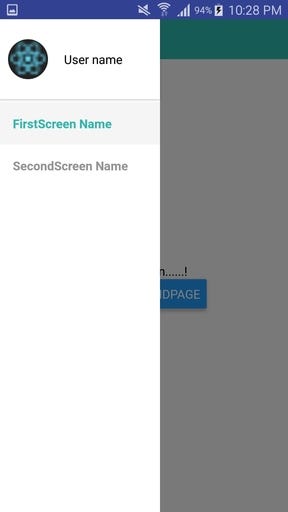
react-native-sidemenu-examples/README.md at master · DarrylD/react-native-sidemenu-examples · GitHub